Project
Fliplet is a prefab app builder platform that allows clients to create custom apps from prefabricated open-source components.
Fliplet launches and sells a wide variety of templates every year in line with the trends and the request of the market, serving mainly Law firms and Estate agencies in the US and UK.

My Role
From November 2020 to September 2021, I collaborated with Fliplet as a contractor senior product designer focusing primarily on the renovation and the creation of the templates offered by Fliplet.
My secondary roles were to help the marketing team with the website renovation (design not online yet) and review Studio, the app builder.
The Work
In the nine months of collaboration with Fliplet I worked on:
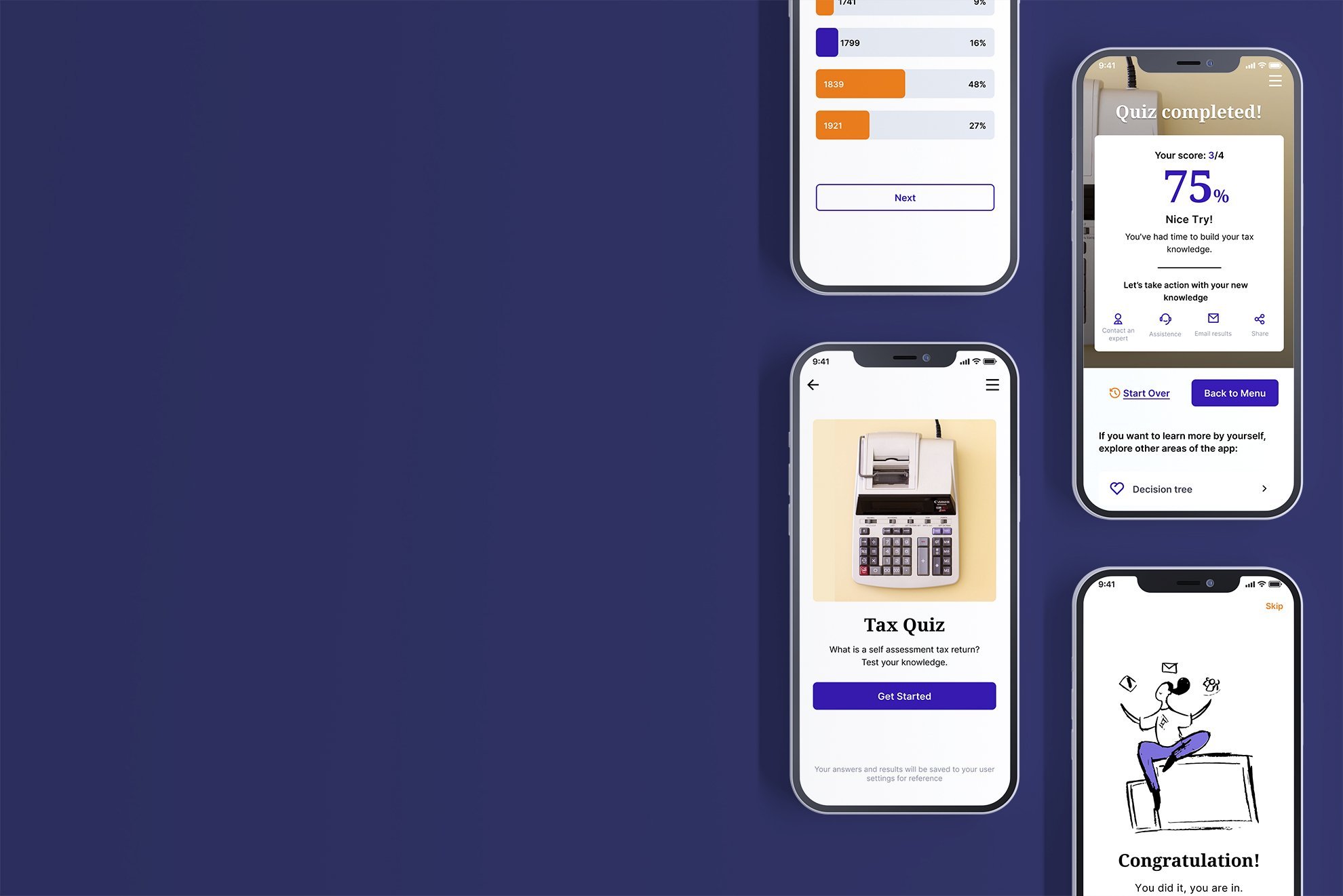
Three new app templates
Virtual app event
Innovation Management Solution
UX exploration for a new e-Learning template and LMS integrated
2. Reviews and restyle for two app templates
Marketing App
Remote and Office Management Solution
3. Restyle of the marketing website*
*This design was selected from some of the proposals made to the client. Therefore, the final design of the official site may not match.

The Process
Each work done for Fliplet was unique in its own way, but the process has remained almost unchanged for each template.
Marketing research
UX and visual review of existing templates
Translating in User flow and wireframes new company ideas
Visual exploration
UI for existing and new templates in Figma
Simple prototypes for company presentations in Figma
Documenting and translating design for engineers.
The approach
Marketing research
The templates differ enormously from each other. So at the beginning of each project, the first phase was dedicated to in-depth marketing research.
Overview of the existing app and documented review
When I had to review an existing app my approach was simple. As a normal customer, I downloaded the template to review on Studio (the app builder) and Fliplet Viewer the app that allows the customer to view all their app templates directly on their smartphones to have the most realistic experience before and after publishing their app on the App store and Google play.
In this phase, I select between 5 to 8 competitors to review.
The sorting can be based on different factors, depending on the product we are going to update.
Popularity and a large number of users are certainly good reasons to enter the list but are included also start-ups in the specific field we are looking for, that have just done their founding round and stood out from others.
Marketing research was shared within different ways, charts, excel files, bulleted lists.
Then I use every feature of the existing product, covering the role of the various Personas. Like Admin, Manager and Regular user.
While I test the various user flows I keep an updated review document and a "journal" where I write down every good and bad experience as user testing.
Already in this first phase of the review, I begin to add some suggestions with notes and simple wireframes.
Bugs and Oversight
User flow and Wireframes
During the review, I keep an eye open on backend or front end possible bugs. An always updated document was shared with the development team with written explanations and often with videos showing exactly what causes the bug so that the product online will be fixed as soon as possible
In this stage, a list of key features based on marketing research is created.
User flows are prepared for the key screens which are presented to the stakeholder who has the empirical and technical knowledge of Studio to understand the feasibility of each feature.
Confirmed the user flows, detailed wireframes are created in Figma and then shared with the customer success and development teams who will then be in charge of building the new template directly on Studio.
Visual exploration
Before starting to study the interface, time was spent doing a visual exploration. Mood boards of inspirations are usually based on trends that are not limited to the app/web/dribbble sphere. In fact, I usually look for connections in many other creative fields like interior design, fashion, magazines etc ...
When the research is ready, it is time to experiment with elements and colours to find the style that best matches the product type.
UI design
Each customer has their own needs, and Fliplet for the existing online templates needs to change them quickly and requests to proceed with the renewal of the UX by skipping the Wireframes phase and going directly to update both UX and UI.
This does not happen with new templates that were managed with a traditional design process.
Simple prototype
At the end of the interface execution, a simple prototype was usually prepared in Figma.
The prototype was updated with each review of the work with the stakeholder.
Delivery of work
At the end of the project, a meeting was organized with the teams in charge of building the template on Studio. During this meeting, the complete prototype of the app was presented, accompanied by a QA session to clarify any doubts.
This phase defined which features would be implemented in the first launch and marked which ones would be inserted in the second phase. Before delivering the project to the company, the Figma file was well organized in ordered levels and annotations for the more complex navigations.
The design system for the app being delivered was defined in a separate document.

The Challenge
The renovation or the creation of each template was subject to different challenges. But the common challenge for all templates was the technical restraint of Studio the app builder.
In fact, Fliplet wants to insert the minimum custom code possible to build an app template because the aim has always been that the customer should have the same power to create an app from scratch or to modify the existing features of a prefab app template without code limitations.
These self-restrictions required us to take deep care in simplifying complex features keeping also the user interface clean and minimal.
By creating the templates ourselves on Studio we had the opportunity to understand in advance the challenges and future requests of the customers thus creating a vast backlog of future improvements to be implemented.
What I learned
Fliplet is a company in a phase of numerical growth but in terms of mentality, they can be compared with large established companies. Their pragmatic approach and the desire to always improve is a strong push for those who work within it. A company that requires a lot and gives back a lot. Definitely an interesting challenge for those who want to get involved in order to grow.
And this is what happened to me too, in fact, I feel I have grown a lot in the time spent in this company. I was able to mature my vision on the design process and it was a push to constantly update many work techniques to be able to keep up with the big workflow.














